/All-American-Sliders-58a72ba65f9b58a3c95db929.jpg)
AllAmerican Sliders Mini Burgers Recipes
An image slider is a type of slideshow that displays a series of images in a horizontal or vertical arrangement. The images are displayed one after another, with a transition effect between each image. The images can be cycled through, and the user can navigate through the images using a set of navigation controls.

The Best Way to Throw a Slider wikiHow
About. Image Slider Maker was born out of a need to efficiently create high quality, sleek yet simple content sliders for websites and blogs. They remain popular and are an effective way to communicate important ideas to customers or a more general audience. The original version was launched in 2013 and is still available to use.

Beef Sliders Finger Food Devour It Catering
Sliders are functional user interface units that organize pieces of information in a condensed and cyclical manner within a limited space. Sliders consist of the following components: Containers, or the boxes that house the slider components; Slides, or the content area that includes text, images, videos, and buttons

Image Slider
Flexible and extensible. Protected by 400+ test cases. Multiple slides. Slide or fade transition by CSS. Supports breakpoints. Accepts CSS relative units. No need to crop images. Autoplay with progress bar and play/pause buttons. RTL and vertical direction.

SLIDER Konrow
And yes, that means we are going to make another version of the slider. The idea behind this version of the slider is to create an actual cube shape with the images and rotate the full thing in around the different axis. Since it's a cube, we're dealing with six faces. We'll use six images, one for each face of the cube.

Simple and super easy Italian Slider recipe to feed a crowd! My Recipe Magic
Free slideshow maker Make a Slideshow Easy to create and customize Thousands of free stock videos Premium images and music tracks Easily download or share Canva is a design tool that allows you to make stunning slideshows in seconds. Simply open our editor, pick a slideshow template, then add your photos and videos.

SLIDER SERIES
March 31, 2020 Using an Image slider is one of the most popular ways to display multiple images on your website. These galleries are so popular it's hard to find a WordPress site where isn't some kind of image carousel. Because of this, there are many free responsive slider plugins available for creating an image slider.

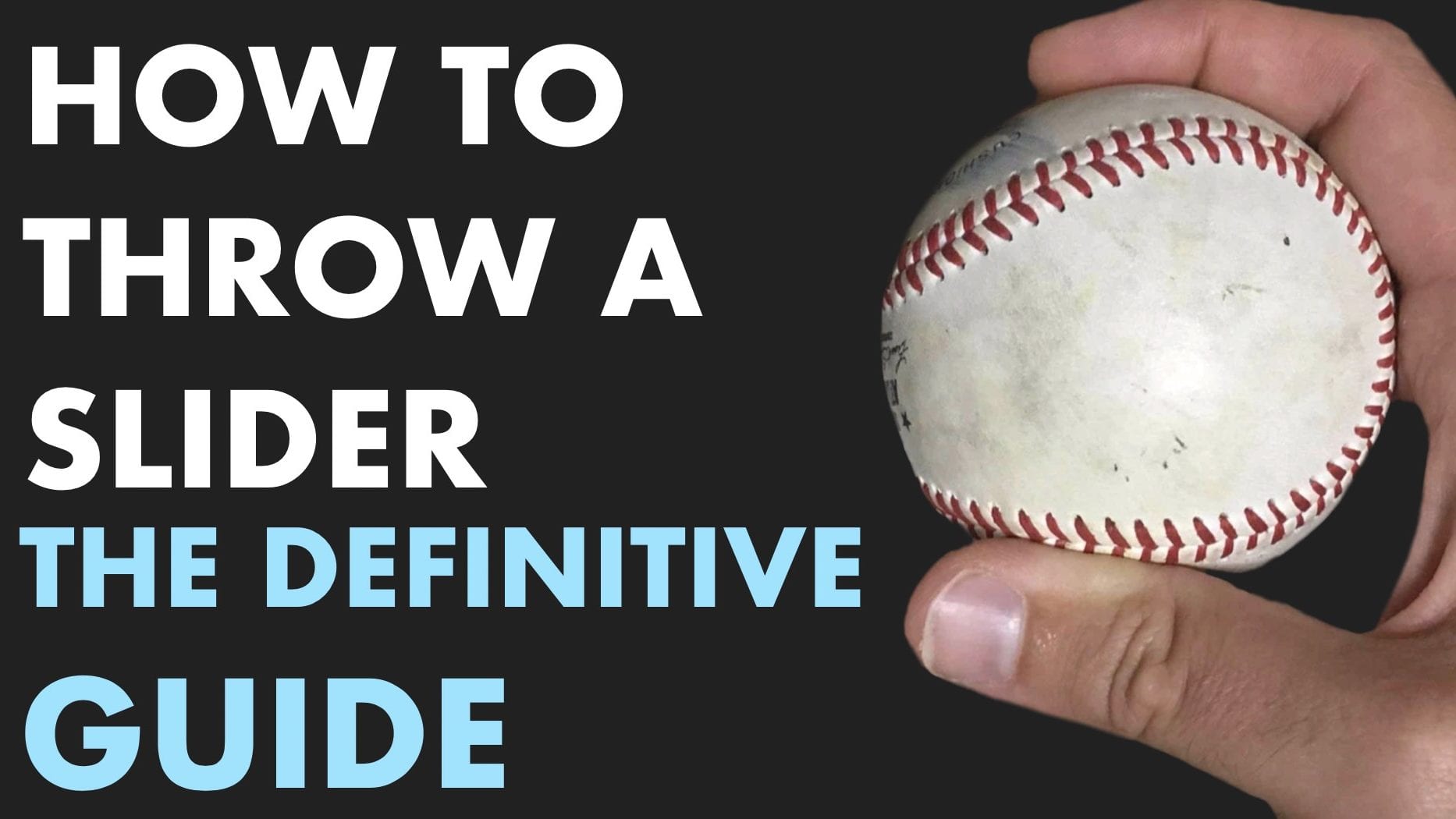
How to Throw a Slider The Definitive Guide for Pitchers
10 Best HTML5 Sliders on CodeCanyon for 2021 Because there are so many sliders out there to choose from, I've pulled together a list of the best slider responsive HTML5 templates for image and text available at CodeCanyon. 1. Royal Slider: Touch-Enabled HTML Slider Image Gallery

RedEared Slider MDC Discover Nature
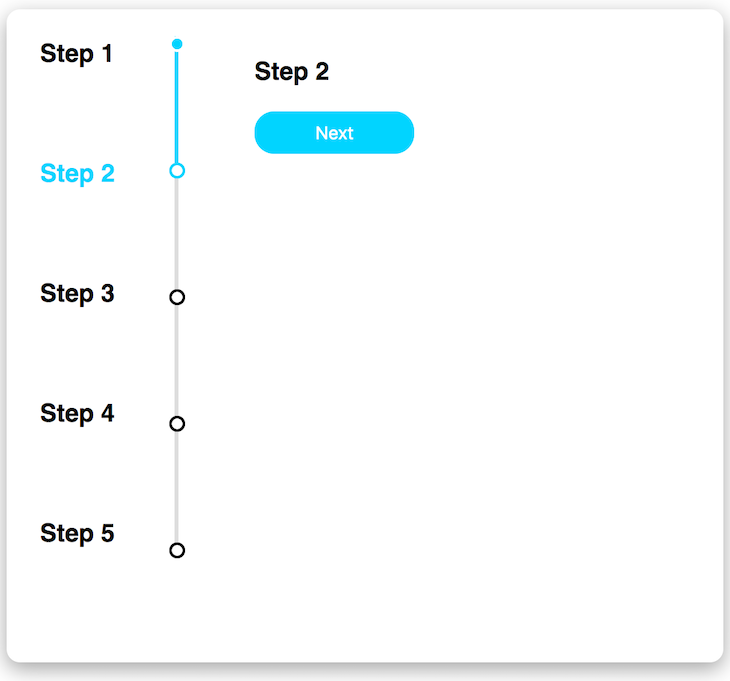
Step 1) Add HTML: Example